Идея удаленных баз хранения данных не
нова. Всем известно, как быстро заполняется когда-то,
казалось, бесконечным пространство жесткого диска. Уже через
год на дисках совершенно нет места, найти ничего не
возможно, и при большом архиве, воспользоваться им
невозможно. Одно из таких решений, которое предлагается
системе образования - удаленное хранение мультимедийной базы
данных. Мы освоили мультимедийный
пакет «Курс» фирмы "Март" и опробовали его в
педагогической практике.
Идея создателей приложения – простой
инструмент для учебной работы с мультимедийными данными –
текстами, графикой и звуком. Приложение ориентировано на
работу с манипулятором мышь или (что лучше) планшетом. При
помощи простого и интуитивно понятного интерфейса
пользователям приложения предоставляется возможность
производить несложные, но достаточно выразительные
манипуляции с мультимедийными объектами: выделение и
масштабирование фрагментов, нанесение линий, надписей на
объектах, разметка и выделение фрагментов музыкальной
дорожки, размещение объектов в альбомах, организация показа
информации по определенному сценарию. В качестве материала
для работы используются специально подготовленные заранее
учителем банки мультимедийных данных, которые могут
размещаться в сети Интернет и быть доступны детям с домашних
компьютеров. Сочетание программы «КУРС» с возможностями CMS
позволяет выстроить уникальные по своей насыщенности и
вовлеченности в интерактивный процесс детей уроки. Плюсы
очевидны. А минусы? Или скорее сложности?
Если вы стали обладателем мультимедийного пакета «Курс» фирмы
"Март", то первая проблема,
которая у вас возникает, как загрузить мультимедийные данные
в систему. У вас есть имя пользователя и пароль для входа в инфотеку
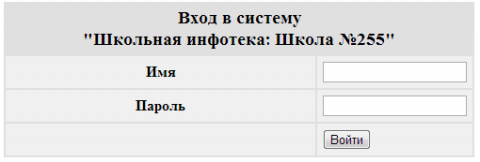
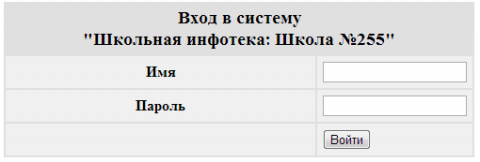
(http://edumart.ru). Входим в систему создания пакетов для «Курса».

На этом шаге все очень просто пишем свой логин и пароль.
После ввода логина и пароля появится страница следующего
вида.

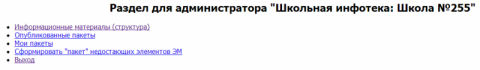
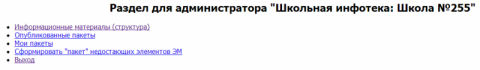
На начальном этапе, нам надо что либо создать, внедрить в
пакет для этого переходим по первому пункту «Информационные
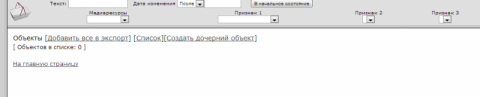
материалы (структура)». После чего мы попадем на страницу создания
пакетов.

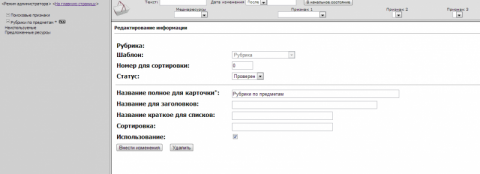
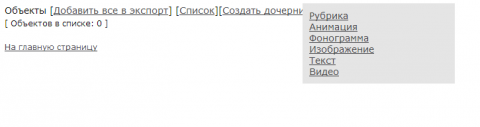
Данная станица поделена на две части, в левой находится список
частей ваших будущих проектов справа их создание и редактирование.
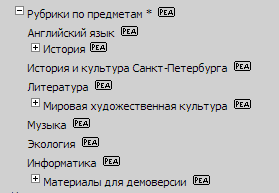
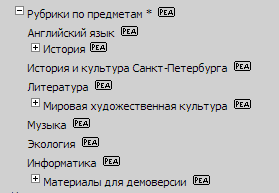
Чтобы создать пакет, в левой части нужно раскрыть список
«Рубрики по предметам»

Если ваш предмет есть в списке то нужно его выбрать если
его в списке нет, то перейти к его созданию для этого нажать
«создать дочерний объект».

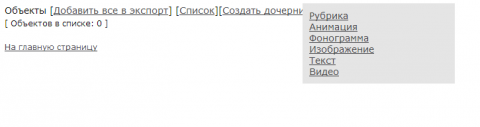
После чего откроется список следующего вида.

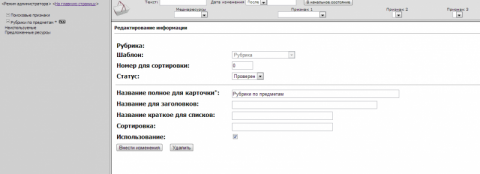
На этом этапе нужно выбрать раздел списка «рубрика».
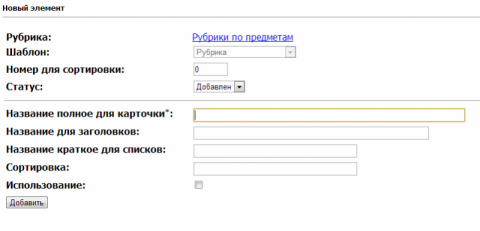
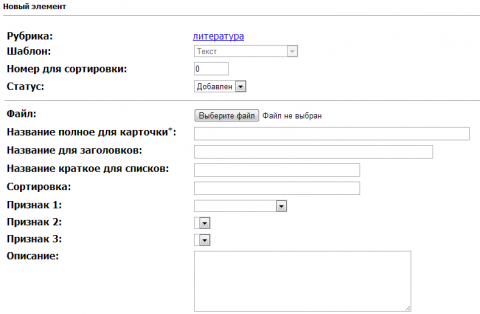
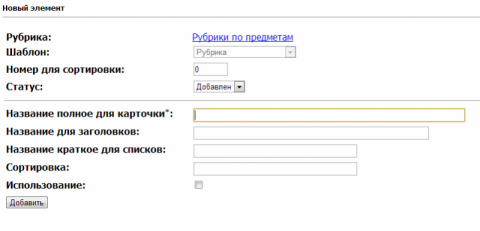
После чего появятся поля для заполнения нового раздела (предмета).

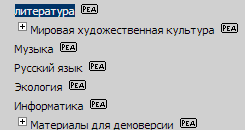
Вписываем поля допустим это будет предмет литература первые
поля должны быть полные, а поле «Название краткое для списков»
сокращаем, например литер. После этого в списке слева
должен отобразится новый раздел списка, если этого не случается
попробуйте обновить страницу браузера нажав на клавиатуре кнопку
F5, либо сочетание клавиш Ctrl
и R.
Теперь после того предмет (рубрика) создана можно начинать
внедрять материалы для компоновки пакетов. Для этого нажимаем
по созданной ранее рубрике из списка слева.

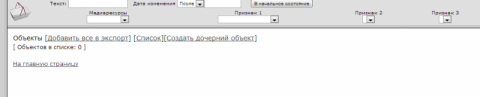
После чего в правой части страницы появится аналогичное окно,
как и при добавлении рубрик. Для добавления материала также
необходимо нажать на «создать дочерний объект»
Из выпадающего списка можно выбирать 5 видов внедряемых
файлов
- Анимация — это flash анимация с расширением файла (swf)
- Фонограмма — звуковой файл (mp3)
- Изображение — графический файл (jpg, png, gif)
- Текст — текстовой документ (doc)
- Видео — Видео ролик (avi, flv, mp4)
Для примера рассмотрим пример внедрения текстового и графического
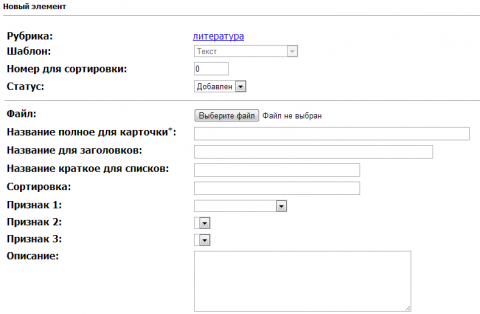
объекта. Выбираем из списка «текст».

Убедитесь что рубрика называется литература, дабы случайно
не отправить новый материал в другой предмет (раздел).
»Номер для сортировки» данный пункт нужен для порядковой сортировки,
если Вы намерены внедрять в данный раздел много файлов возможно
будет удобнее, если они будут сортироваться в определённой последовательности.
Для этого присвойте внедряемому объекту порядковый номер.
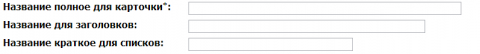
Следующий пункт «файл» позволяет вставить любой текстовой
файл с Вашего компьютера, после успешного добавления должно
появится имя загруженного документа.

Следующие поля имени, аналогичны (рассматривались ранее).

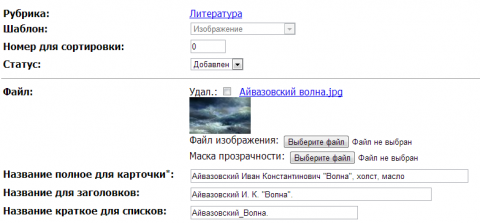
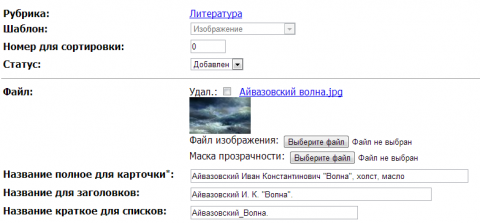
При внедрении изображений происходит тоже самое добавляется
имя, выбирается сам файл.

После внедрения необходимых элементов (материалов), можно
переходить к созданию пакета для программы "Курс"
.
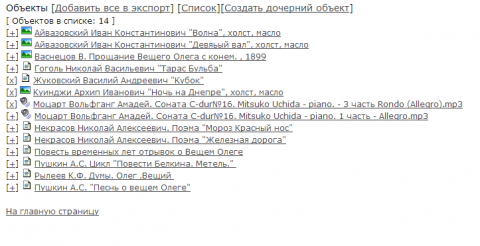
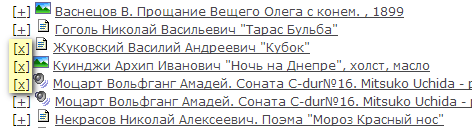
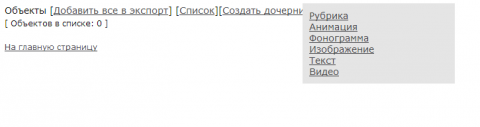
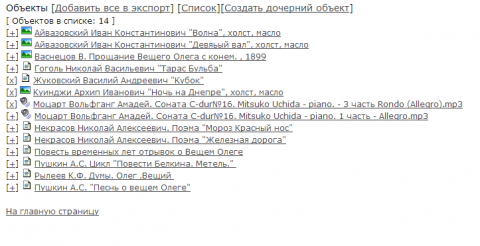
Теперь если из списка слева мы щёлкнем по разделу литература
мы увидим список из загруженных ранее нами файлов.

Данные объекты можно все с экспортировать в пакет либо выбрать
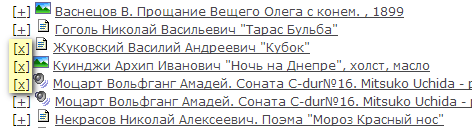
только те, которые необходимы, для этого слева у каждого элемента
имеется плюсик, если по нему нажать то он превращается в крестик,
крестик в наше случае обозначает те файлы, которые необходимы
для экспорта.

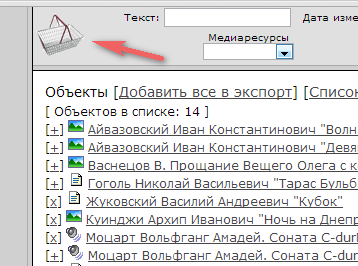
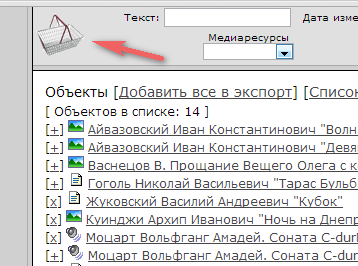
После того как необходимые файлы выбраны необходимо нажать
на иконку корзины которая находится вверху страницы.

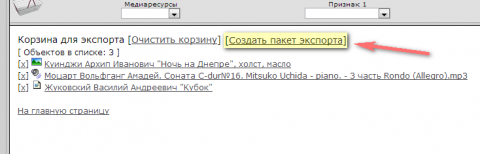
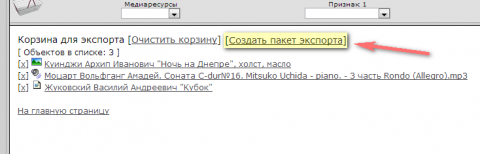
После чего мы увидим те файлы которые были отмечены крестом.
Остаётся только нажать на кнопку «создать пакет экспорта»

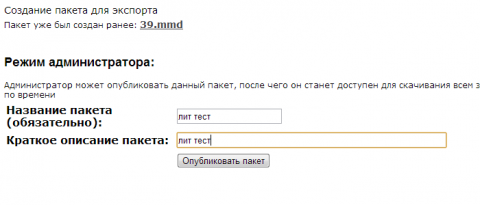
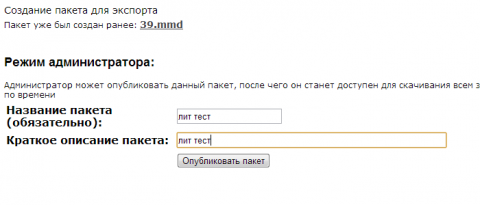
Останется только присвоить нашему пакету экспорта имя. И
нажать кнопку опубликовать.

Ну, теперь завершающий этап, осталось наш созданный пакет сохранить
для дальнейших действий с ним в программе
"Курс"
.
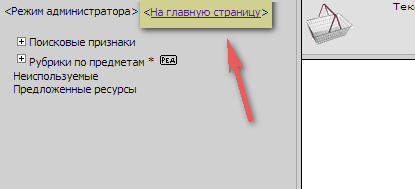
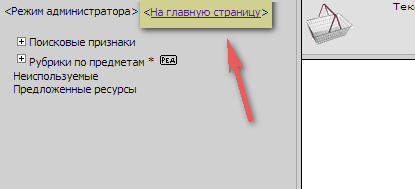
Для того, чтобы сохранить сформированный пакет следует перейти
на главную страницу.

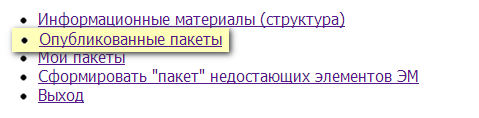
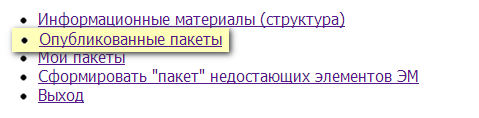
Из списка выбрать опубликованные пакеты.

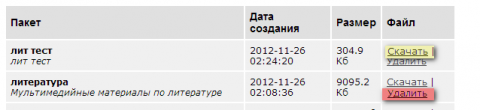
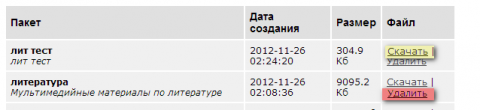
В открывшемся списке Вы увидите все экспортированные Вами
пакеты, которые можно скачать, а также при необходимости удалить.

На этом данная инструкция по созданию пакетов данных для
программы ""Курс"
" закончена. Спасибо за внимание.